[Inter BEE 2018] First time attendee PlayCanvas JP. Introducing “PlayCanvas,” a cloud style development engine with HTML5/WebGL support
2018.11.9 UP

PlayCanvas JP is run by GMO Hosting & Security, Inc., and they will attend for the first time when Inter BEE 2018 is held at Makuhari Messe from November 14th to 16th (Wed to Fri), 2018. Their booth (Hall 7 / Booth: 7002) will introduce the “PlayCanvas” platform with demonstrations showcasing how WebGL, a tool for implementing 3DCG via a web browser, can be used to easily develop and publish content.
PlayCanvas is a cloud style development platform with HTML5/WebGL support that was developed in London in 2011, and it makes it easy to develop and publish 2D/3D/XR content via a web browser. Since 2015, PlayCanvas JP (PlayCanvas運営事務局) has been the Japanese representative for PlayCanvas, providing development and support.
PlayCanvas JP technical advisor Kana Araragi explained what they want to accomplish by attending their first Inter BEE. “We have two goals for our appearance at this year’s Inter BEE. First, we want to spread awareness of PlayCanvas. PlayCanvas was developed as a game engine, but we want people to know that it can also be used to develop online content for a variety of media outside of games. Second, we want to do market research. We want to see firsthand how interested media people are in a cloud style development engine.”
■ Without creating a development environment, it is possible to easily develop and publish via a web browser
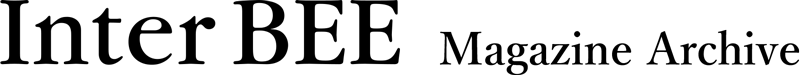
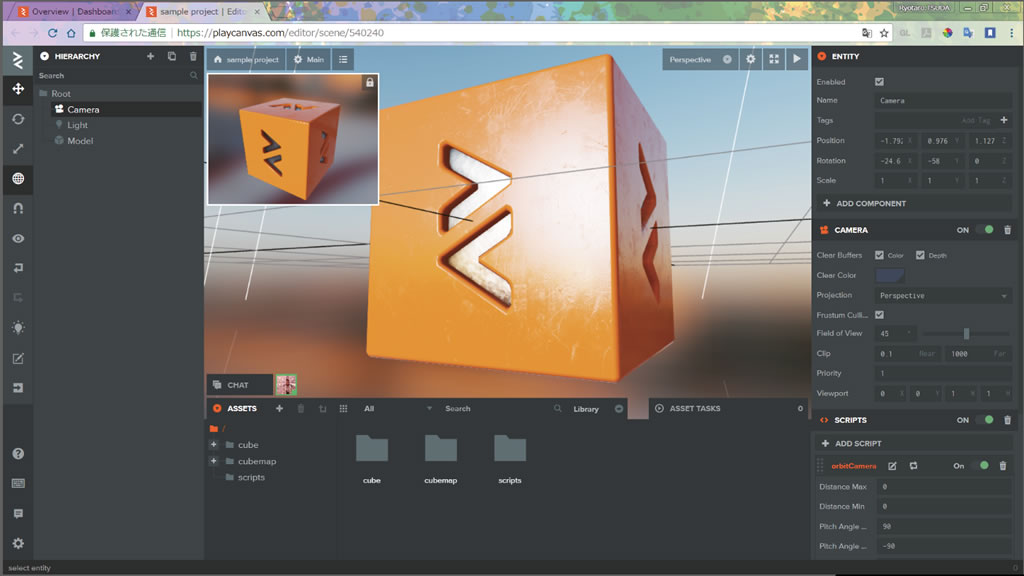
The strength of PlayCanvas lies in the fact that there is no need to install any software. Using a diverse 3D engine and tool set with JavaScript, everything from development through publishing can be done for free via a web browser. Additionally, because it offers cross platform support, as long as the browser supports WebGL/HTML5, there is no device dependence, and developing web content for a variety of dynamic online media is possible. For example, while 2D/3D games are a given, it can also be used to easily create promotional materials and rich media advertisements for TV programs and movies, and it can even be used to easily create VR content. PlayCanvas JP technical advisor Ryotaro Tsuda explained, “One strength of PlayCanvas is that the 3D content created in it can be directly inserted into places like Twitter or a Facebook Timeline. This is not just a link that takes the user to more detailed product information, but rather it is a new form of rich media advertisement that can be developed within the content, giving it a wider reach.”
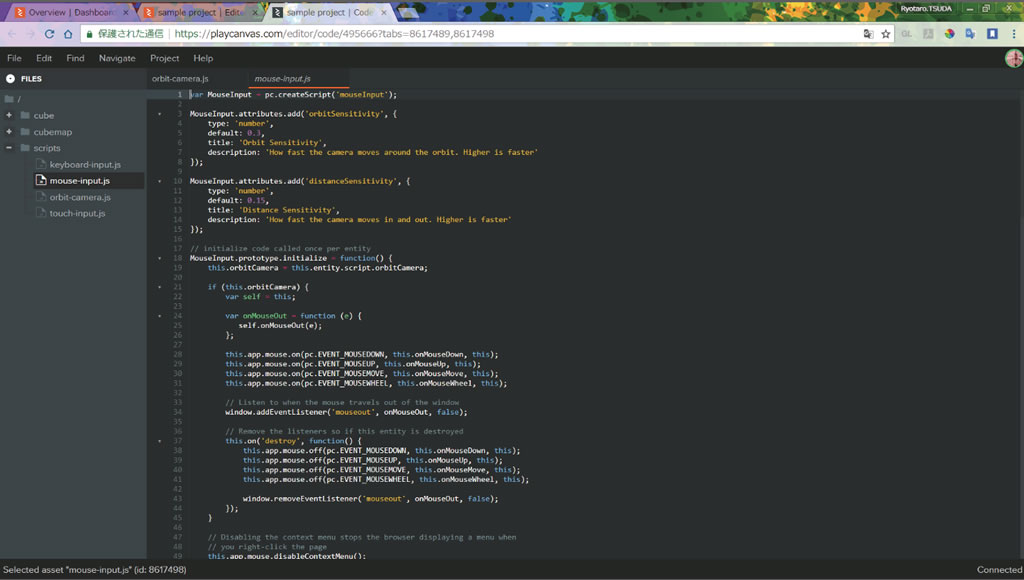
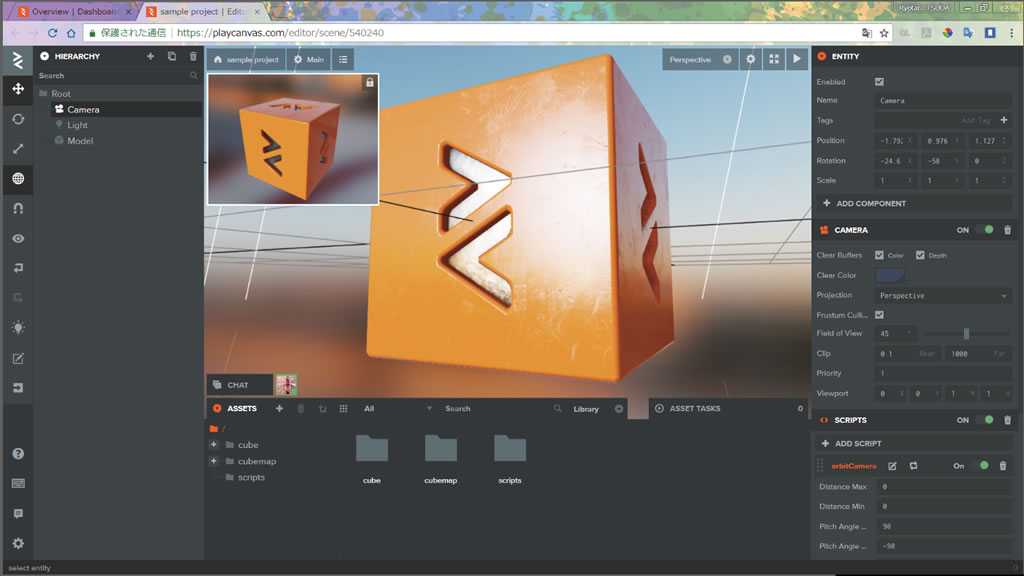
At their booth, a digest video will showcase the various features of PlayCanvas, and they will also share examples of using it with Twitter, examples of businesses overseas using it, examples of 3D models, and more. Ryotaro Tsuda explained, “We want to show off how developing VR content is possible by using the VR development environment that is part of its standard functionality.” Kana Araragi added, “Also, because PlayCanvas runs via a web browser, when people ask about it, we can explain the development process while showing the editor screen.”
■ Introducing “PlayCanvas” at the “Inter BEE FORUM Conference Sponsor Session”
They will also be active outside their booth, as they plan to give a presentation titled “VR and rich media advertisements implemented entirely online! Creating next generation web content with PlayCanvas.” This presentation will be given in Room 104 on the first floor of the international conference hall on November 14th (Wed) from 3:00pm to 4:00pm, and it will introduce PlayCanvas and cover topics such 2D/3D visualization, WebVR, and online advertisements.